

- Xcode older versions how to#
- Xcode older versions install#
- Xcode older versions update#
- Xcode older versions series#
As you do this, you should see the icon image turning a nice, antique sepia color. With the first version selected choose “Adjust Color” from the “Tools” menu.įind the slider for “Sepia” and move it all the way to the right. Now we simplay make our color change (or any change you like) to each of the versions of the icon. Just remember: each thumbnail is a specific size and resolution so any changes you make should not change the overall size of the image or else your icon won’t render correctly. In the past, I’ve added text to display the version number and other changes. However you can use any of the markup tools in Preview. For this example, I’m just going to change the color.
Xcode older versions how to#
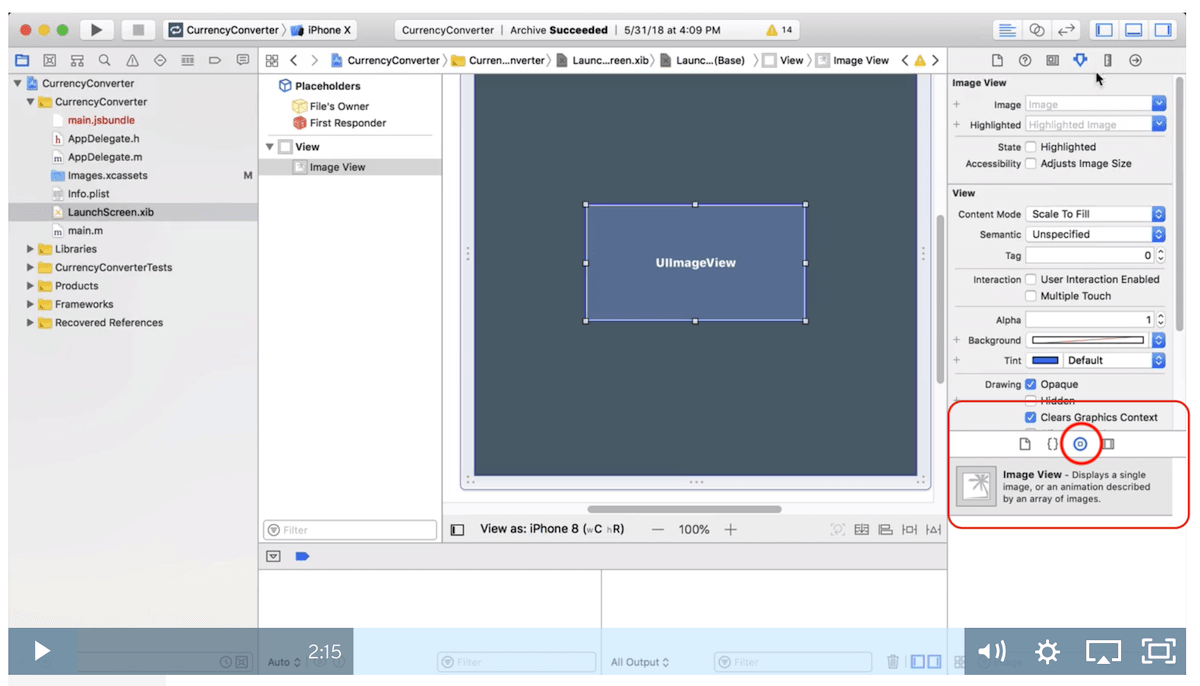
I’ve added a red arrow to the thumbnail button (in the screenshot) if you’re not sure how to make the thumbnails display and aren’t seeing them.

Xcode older versions series#
Once the Xcode.icns file is open in Preview we should see the icon image and a series of thumbnails on the left side. As far as I am aware, the old Icon Composer application that Apple used to provide in the developer tools is no longer supported. I can do everything I need just using Apple’s Preview app, but there are other icon editors on the Mac App Store. I make a copy of the Xcode.icns file first as the file iteslf is “locked” when it is in the package. So, just something to be mindful of if you go making lots of changes in the package, save copies of your changes somewhere outside of the package.įor my purpose of identifying the older versions of Xcode on my machine I am simply going to apply a sepia tone to each version of the image in the.

Xcode older versions update#
When you update the app with a new version, files can get overwritten. Unlike on an iOS device where any change to the bundle will render the app unusable, you can make changes to lots of the different files inside the app package without breaking the app. Open the Resources folder and look for an Xcode.icns file. From here open that folder and find the folder titled Resources. You should now be looking at a folder titled Contents. Once you’ve got the menu displayed, select the “Show Package Contents” option to open the directory. Depending on how your Mac is configured it’s a two-finger-single-tap, or a right-click, or a ctrl-click on the icon to display the context menu. However, we can use the context menu to open the directory instead. The default behavior when clicking on any icon is to launch the app. This time the bundle is a regular directory. For instance, the small icon in some finder views is a totally different graphic from the large icon in the dock.Īn applicaton icon in the Applications directory of a Mac is actually another instance of a bundle.

icns file contains a rendering of the icon at each resolution that the app uses in different contexts. icns files are actually a bundle of things. This is a similar idea to how Apple always puts the little “beta” red stripe on the beta versions of Xcode.Īs with some other magic files on a Mac, the. At the bottom is a link to the modified icon file.īy making a distinctive color difference between the current Xcode and an older version I have a much better chance of noticing that I’m using the wrong version for a given project before I go making changes or saving files and ruining everything.
Xcode older versions install#
This post is about how I make the icon and how I install it. To help me keep from opening the wrong version for a given project, I use a modified Xcode icon for the older versions. It has become that time of the year again when there are multiple versions of Xcode living on my development machines.


 0 kommentar(er)
0 kommentar(er)
